

The Offset and Width settings are very much like the ones available in the Width option which we went through earlier.


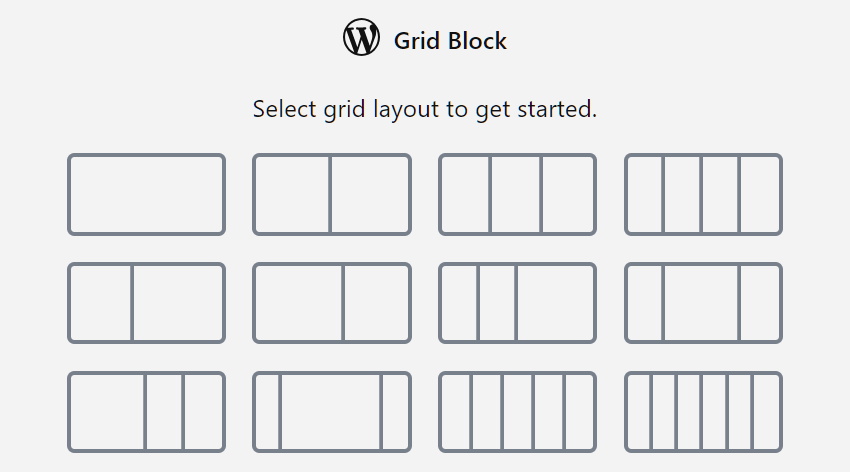
Small (Tablet Portrait) – for screen sizes from 768px to 992px.Type / then table to search for the table block. This will let you choose a new block to insert. First, click on the + that should be located wherever you can type, or at the top of the editor. Medium (Tablet Landscape) – for screen sizes from 992px to 1200px. It also makes it much easier to create a table in WordPress without using a plugin or having any coding ability.Large (Desktop) – for screen sizes larger than 1200px.You can control width, offset and visibility settings.ĭevice option allows you to set different column behaviors on different screen sizes: Here you can adjust columns for different screen sizes. The option works proportionally and you can set fractures of the whole column width which contains 12 portions, or you can use predefined percentage values for column width. This option will be the default option for the next set of options in the Responsiveness section. Use this option to set the default column width in all browser window sizes. Here’s a brief guide through the options available here. WEN Responsive Columns provides you with a shortcode that will help display columnized content. In addition, you can also Hide columns on specific device types if you wish to prevent a specific block from being displayed on mobile devices which have a certain screen size. To select a column layout for your form, click any field on your form in the form builder. In our example, we’ll create a two-column layout using the visual layout options. These settings allow you to set the column width and offset for the default column size, and for other devices/screen sizes as well. You can create a multi-column form either by adding CSS classes with visual layouts or by manual insertion. You can do that from the Responsive Options tab which can be found in settings for any of the columns. WPBakery Page Builder plugin allows you to control columns across multiple devices.


 0 kommentar(er)
0 kommentar(er)
